博友圈(v2)是一个前后端分离的 Web 项目,该工程(boyouquan-ui)为前端部分。
工程架构
该工程使用 React 编写,依赖管理及构建工具为 npm,打包工具为 webpack。项目结构主要分两层,一个是页面层,一个是组件层,此外还有一些常量(Constants)和工具包(Utils)等对此两层提供支持。对后台发请求使用的是原生的 fetch() 方法。
设置与启动
启动前请确保本地已安装 npm(v10.8 及以上),且确保后端程序(boyouquan-api)已成功启动。
依赖包安装
请使用如下命令进行依赖包安装:
npm install
请使用如下命令运行程序:
npm start
功能测试
博友圈有两套页面,一个是公有页面,另一个是私有的管理页面。
上一步程序启动后,我们打开首页,看到的是一个无数据的空白页面。
首先,需要进入博客提交页面(http://localhost:3000/blog-requests/add),提交一条测试博客。
提交成功后,打开管理员登录页面(http://localhost:3000/admin/login),输入您在 执行后端 SQL 脚本时 设置的账号和密码。
登录成功后,在博客审核页面(http://localhost:3000/admin/blog-requests)即可以看到您刚刚在公共页面提交的测试博客。
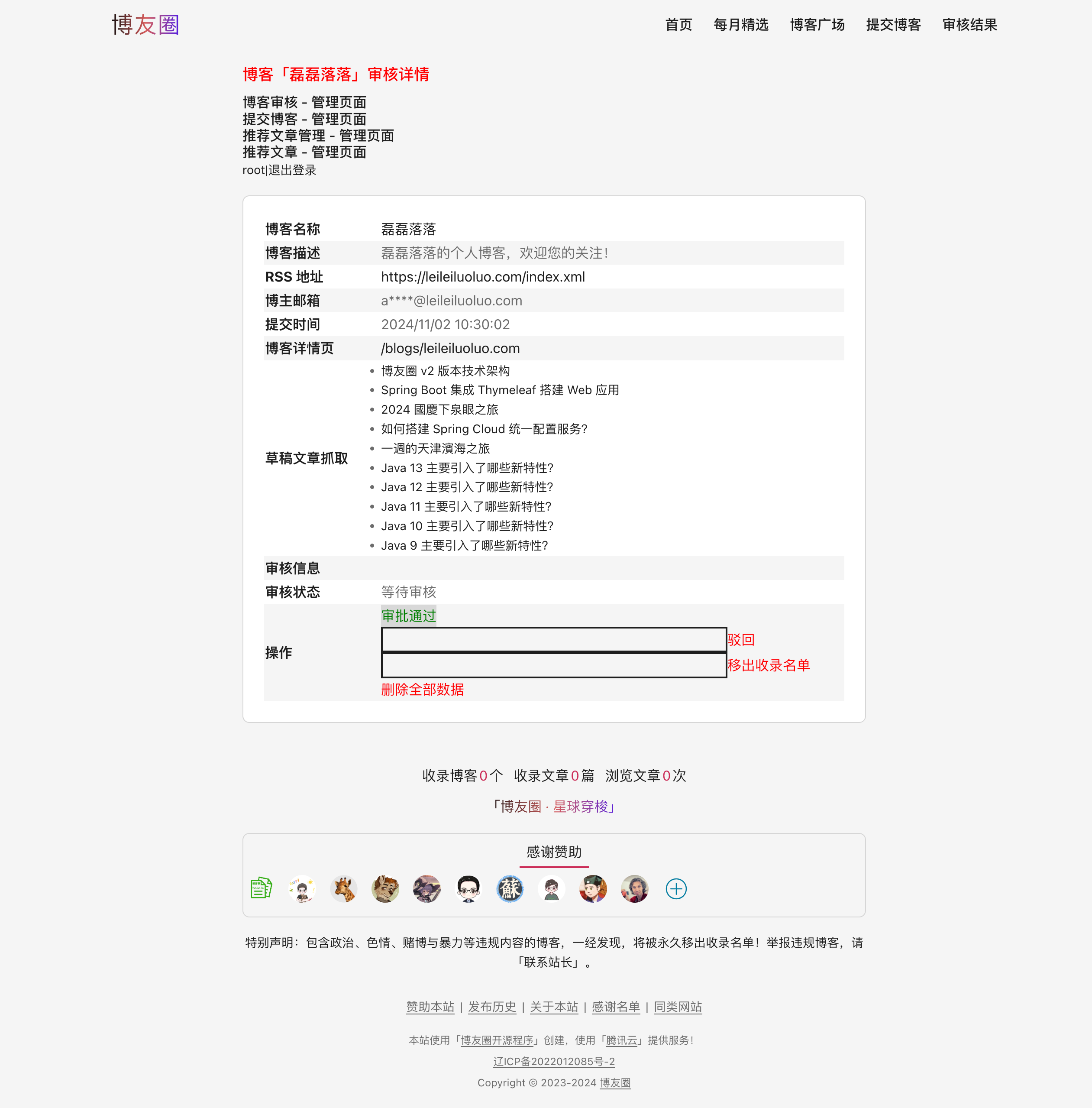
点击博客名称进入博客详情页面,点击「审批通过」。

再次回到公共页面,进入博客广场(http://localhost:3000/blogs),即可以看到您提交的测试博客已公开显示。
前后端部署
在部署前端时,首先将 .env.production 中的 BOYOUQUAN_API_ADDRESS 变量值替换为您自己的。
BOYOUQUAN_API_ADDRESS=https://www.you-domain.com
NODE_ENV=production
npm run build
dist 进行压缩,然后上传到您的主机对应的目录下并解压(如:/usr/share/nginx/html/boyouquan-ui/dist)。前端完事后,参考 后端程序的编译和运行命令 将后端程序也在同一台主机上进行启动。
最后,使用 Nginx 将前后端同时进行反向代理即可对外提供服务,部署架构如下图所示。

Nginx 关键配置如下(完整配置,请参考 ./conf/nginx/boyouquan.conf):
server {
listen 443 ssl;
server_name www.boyouquan.com;
location / {
root /usr/share/nginx/html/boyouquan-ui/dist;
try_files $uri /index.html;
}
location ~ ^/(api|gravatar|feed.xml) {
proxy_pass http://localhost:8080;
}
location /websocket {
proxy_pass http://localhost:8080/websocket;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
}
/ 指向了前端静态文件所在目录 /usr/share/nginx/html/boyouquan-ui/dist,然后将以 /api、/gravatar、/feed.xml 和 /websocket 等开头的请求打到后端服务。至此,博友圈前后端即可以同一个域名来对外提供服务了。博友圈后端源码
博友圈(v2)是一个前后端分离的 Web 项目,该工程(boyouquan-api )为后端部分。
博友圈后端为前端提供 REST API,使用 Java 语言编写,使用了 Spring Boot + MyBatis 框架,使用的数据库为 MySQL。
下面介绍一下该工程的架构以及启动和调试方式。
工程架构
该工程架构如下图所示,自上而下使用了经典的三层模式:即控制器层(Controller Layer)、服务层(Service Layer)和数据访问层(DAO Layer)。
- 控制器层包含一组 SpringMVC 控制器,负责请求的接收、参数校验、服务调用和结果的返回;
- 服务层包含一组服务,负责核心业务逻辑处理;
- 数据访问层包含一组 MyBatis 接口,负责与数据库的交互。
此外,附加的调度器层(Scheduler Layer)和帮手层(Helper Layer)则分别包含了一组定时任务和辅助工具类。
设置与启动
启动前请确保您已安装 Java(17 及以上)和 MySQL(8.0 及以上)。
数据库创建及 DDL 执行
本工程已将所有用到的 MySQL 建库与建表语句置于 sql/ddl 目录下。
首先,在您本地安装的 MySQL 上执行如下建库语句:
./sql/ddl/database.sql
然后,在建好的数据库上执行 ./sql/ddl/ 目录下除 database.sql 之外的所有 SQL 文件中的 DDL 语句。
最后,需要对 user 表执行一条插入一句,以设置管理后台的管理员账号和密码:
-- root/root
INSERT INTO `user` (`username`, `md5password`, `role`, `deleted`)
VALUES ('root', md5('root'), 'admin', false);
在工程根目录使用如下 Maven 命令进行打包:
./mvnw clean package
export DATABASE_URL="jdbc:mysql://localhost:3306/boyouquan?autoReconnect=true&useUnicode=true&characterEncoding=utf-8&allowMultiQueries=true&serverTimezone=GMT%2B8"
export DATABASE_USER=root # 换成你的账号
export DATABASE_PASSWORD=root # 换成你的密码
java -jar ./target/boyouquan-api-2.0.jar
export EMAIL_HOST=smtp.xxx.com # 您的邮箱服务器 SMTP 地址,如 QQ 邮箱的 SMTP 地址为 smtp.exmail.qq.com
export EMAIL_PORT=465 # 您的邮箱服务器 SMTP 端口,如 QQ 邮箱的 SMTP 端口为 465
export EMAIL_USERNAME=someone@some-domain.com # 您的邮箱账号
export EMAIL_PASSWORD=xxx # 您的邮箱密码
export EMAIL_ENABLE=true # 开启邮件发送功能
export DOMAIN_WHOIS_QUERY_API_KEY=xxx # 支持博客年龄获取,注册 jsonwhoisapi.com 网站,申请免费的 API_KEY
curl http://localhost:8080/api/blogs
{"pageNo":1,"pageSize":10,"total":0,"results":[]}
项目地址:
博友圈前端:leileiluoluo/boyouquan-ui: 博友圈前端源码
博友圈后端:leileiluoluo/boyouquan-api: 博友圈后端源码