一、更改后台字体
后台字体中文貌似是宋体或别的,我们可以改成我们喜欢的:
//更改后台字体
function Bing_admin_lettering(){
echo '
<style type="text/css">*{font-family:"Microsoft YaHei" !important;}</style>';//修改字体
}
add_action('admin_head', 'Bing_admin_lettering');
可以修改第 3 行的 font-family 属性,改成自己喜欢的宋体,默认改成微软雅黑。
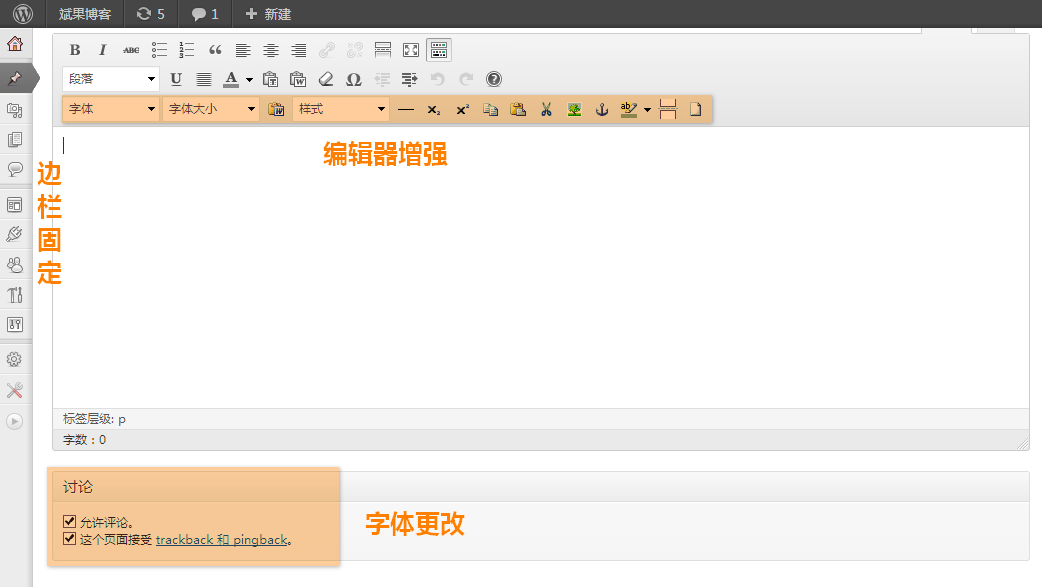
二、固定后台管理侧边栏
有时页面太长,就可以固定侧边的菜单栏,去别的页面不用再拉到页面顶部:
//固定后台管理侧边栏
function Bing_fixed_adminmenuwrap(){
echo '<style type="text/css">#adminmenuwrap{position:fixed;left:0px;z-index:2;}</style>';
};
add_action('admin_head', 'Bing_fixed_adminmenuwrap');
三、增强默认编辑器
默认编辑器默认不是把所有的按钮都显示出来,导致它很鸡肋,添加下边的代码可以找回这些按钮:
//增强默认编辑器
function Bing_editor_buttons($buttons){
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
$buttons[] = 'underline';
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cleanup';
$buttons[] = 'wp_page';
$buttons[] = 'newdocument';
return $buttons;
}
add_filter("mce_buttons_3", "Bing_editor_buttons");
四、阻止站内文章互相 Pingback
比如这篇文章,就引用了另一篇本站的文章,导致会出现无用的 Pingback,添加下边的代码可以避免上述情况的出现:
//阻止站内文章互相 Pingback
function Bing_noself_ping($links) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action('pre_ping','Bing_noself_ping');